How To Publish iOS Apps To the App Store in 2018
Apple is always changing the rules for successful submission of your apps to the App Store. I am creating this article to serve me as a live guide to publishing to the App Store and I shall keep it current. If you want to know when something is new in this regard, consider subscribing to my email list.
The reason I shall keep this infromation current is that I have to publish more than 51 apps in less then three weeks. Having a “how to” document is a must. And by the way, all these apps originate from one and the same template, so we shall see whether Apple will object to that as well.
Simulators Usually Do Not Run Simultaneously
Out of the 8 gigs of memory that my computer has, I can allocate almost 6 to Macintosh software (the rest is used for housekeeping purposes). The more memory a Mac has, the happier we all are, but 6 gigs is not really much. The main problem is using simulators, which slow down the computer and if you try to have three or four of them active at the same time, the Mac will just stop responding. So, it is important to use one and only one active simulator at any time.
If we have another app ready to be published, then fire up the second simulator and gather the images to be published in the App Store listing. Mercifully enough, nowadays Apple will let you upload only one set of images for iPhone and only one set of images for iPad. (You still can create images for all other screen sizes and resolutions, but you do not have to.)
Choosing The Simulators To Work With
For iPhone, the only required screen size is 5.5 inches, while for the iPad, the size is 12.9 inches (second generation). You can choose from one of the several models with size of 5.5 inches and my choice is to use the simulator for iPhone 6 Plus. So fire it up in Xcode 9 and produce the app on computer screen.
Producing App Screen Shots From The Simulator
Normally, I take a shot of the entire screen and paste it into GIMP, which is my graphics processing software of choice. (If you can use PhotoShop, by all means do so. It is way better than GIMP, however GIMP is free, will run on Windows, MacOS and Linux/Ubuntu and just does a good enough job for me.)
Once into GIMP, I’d cut out a rectangle of the simulator screen, past it again with Ctrl-Cmd-V into GIMP as a new image and save it in a file. Once saved, I’d press Cmd-E (or Ctrl-E) and save the image as PNG file, which is the ultimate goal. To upload the image to iTunesConnect however, the image must be of proper dimensions, must not contain alpha channel and must have no layers. To eliminate the latter two I use commands Image > Merge Visible Layers as well as Image > Flatten Image. To change the dimensions, use Image > Scale Image and enter the values for the simulator screen you are working with.
Screen Dimensions
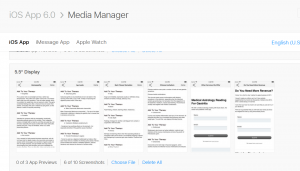
In the past, Apple forced you to take screenshots of all these screens (up to five for each) and then also forced you to cut off the header for some of these formats (but not all).As of March 2018, you can have up to ten images per screen and up to three videos.
In 2018, you can still show what your app looks like in all possible screen sizes, but you do not have to. It is sufficient to supply the values for only two screen sizes, one for iPhones and one for iPads. For iPhones the screen size is 5.5″ and for iPads, it is 12.9″. You can then tell the iTunesConnect to use these supplied values for all other screen sizes, by clicking on link View All Sizes In Media Manager when preparing the new version of the app for submission.
To get screen size of 5.5″ choose iPhone 6 S, 6 Plus, 7 Plus or any other. To get screen size for iPads, use option iPad Pro (12.9 inch) (2nd generation).
Publishing For iPhone X
There is a new option to publish for iPhone X separately. You do not have to submit images for iPhone X but you can if you want to. The resolution required is 5.8 inches.
The Black Stripes on iPhone X
The X poses some new challenges. If you just run your existing app on the X, it will appear with two black stripes, one at the bottom the other at the top of the screen.

Black stripes will appear only on iPhonex, unless you activate field Launch screen file under App Icons and Launch Images in Xcode 9
There are three solutions:
1. Use Launch Image Source, which can be found in Project view, under tab General and in section App Icons and Launch Images.
App Icone setting is crucial for iPhone X, otherwise black stripes will appear on the top and at the bottom of the screen
2. Launch Screen File — specify which class to be shown first.
3. Defining screen sizes programmatically for all menus. My solution is called DS_screenSize and can be obtained from GitHub here.
App Screen Shots With Cmd-S
While in simulator, press Cmd-S and the PNG image of the screen will appear in the right upper corner of the desktop. Sometimes it will appear in the lower right corner, so you should make some room in the right side of the screen for these icons.
Now, when taking shots for size 5.5″, the PNG images will be of the right size, which is 1242 x 2208 pixels. Just drag the newly formed image to the folder of your choice (see below).
We are of not such luck in case of iPad simulator. The images that come out after Cmd-S are of half the needed size and you will have to use GIMP to change their size to proper 2048 x 2732 pixels.
In versions of Xcode before 9, there were several options to scale the simulator window under Simulator View. Now you can scale the window by dragging its corners with a mouse and there is only one option to scale, which is Cmd-1, scale to physical size. The images taken with Cmd-S are always 100% so you do not have to worry about that any more.
Taking Screenshots On the Device
See here how to take a screenshot on your iPhone, iPad, and iPod Touch. You will find the images with the Photos app on the device and then you need to transfer them to the computer from which you are uploading the images to iTunesConnect.
All Files In One Place
I opened a new folder called screen_images and made subfolders, one per app. Each of these subfolders has two further subfolders, called 5.5 and 12.9, denoting screen sizes in inches. When the iPhone 6 Plus simulator is active, the images go to subfolder 5.5, and when the iPad simulator is active, they go to the 12.9 subfolders.
Now as soon as you create a new shot of the screen and it appears on the desktop, drag it to the proper 5.5 or 12.9 folder, until you have five images in each subfolder.
Uploading The App Store Image Icon
In Xcode 9, you must package the image for the app store icon into the project itself. Drag the new image (which must be in size 1024 x 1024 pt) to the placeholder in Finder window for Assets.xcassets. The placeholder is called App Store iOS 1024pt.
If you do not do this in advance, most of the times you will wait for the app to get uploaded to the Store, only to find that you do not have proper icon in place.
If you are adding new files into the Assets.xcassets folder, be sure to import it again into Xcode. The new file must be called
App Store iOS 1024pt.png
Use GIMP to create the missing icon or you can use online services such as makeappicon.com.
Uploading the New Version Of the App To The App Store
While in My Apps portion of the iTunesConnect, click on plus sign near Version or Platform on the left side of the browser window. Choose iOS and enter a new version number of the app. Enter text for field What Is New In This Version? You may already have one such text if you are updating similar apps in a row (we are updating four similar apps here, so we may borrow from the first updated upp when we have one).
Enabling Push Notifications
If your app needs any of the available services, it has to be announced both in the provisioning profile on iTunesConnect as well as within the app itself. Case in point here is Push Notifications. To enable it in the app, go to project editor’s Capabilities pane and activate it. Alternatively, you can manually add the entitlement to your entitlements file.
In the account, go to Certificates, Identifiers & Profiles and go to . Find the app that you working with and click on it. Click on Edit, scroll down and find the part on Push Notifications. Download both the Development SSL Certificate and the Production SSL Certificate and double click on the downloaded file. It will be inserted into the key chain.
Uploading New Version After Developer Rejected
Occasionaly you will have to delete the version of the app that you have just submitted, correct a thing or two and submit it again. First reject the app and the status will become Developer Rejected. You may do so even if the app is in review.
Erase the current build as described above and activate the new build, then submit for review again. You may need to wait for a couple of minutes till the latest build is processed, and becomes active.
Need Help With Submission Into The App Store?
I can help you if you have problems submitting the app to the App Store. Click here to send me an email!