Almost all apps nowadays post to Twitter, Facebook and other social sites. The reason is that in iOS, it is relatively easy to post to social sites, and so was moderately difficult to write plugins to that end. On the Android side, there is no such support so here is for the first time an Android plugin that posts to Twitter. A similar plugin for Android only is also available for Facebook, and there is a third plugin, called Share Menu, that can post to twelve different social sites, provided you first enter the password for each site that you want to post to.
Most people that want to post to Twitter and Facebook will already have their respective “native” apps installed, so the user only has to tap an icon and post to these sites almost automatically or with a minimum of fuss. In this post we concentrate only on posting to Twitter, as posting to Facebook has its own quirks.
How To Post Predefined Text, Image and Link to Twitter
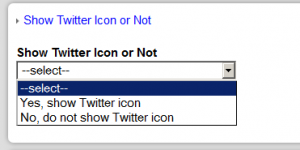
Normal usage for this plugin is to be called from an icon on an action bar. Let us say that you have a plugin such as HTML Pro or HTML Pro AdMob, which is HTML Pro modified to show Ad Mob banners and interstitial ads.The HTML Pro screen may contain information about a location that you may want to visit, a shop to buy shoes from, a cinema to watch movies, and so on. You want to help your user to post the shoes shop to Twitter, so you command that the action bar of the HTML Pro screen contains an icon to post to Twitter. In control panel of the HTML Pro screen there is a field that looks like this:
 If the first option is activated, the Twitter icon will be shown in the action bar, as in this image:
If the first option is activated, the Twitter icon will be shown in the action bar, as in this image:
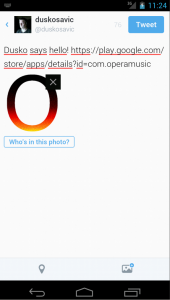
Now, tapping or clicking on that icon will activate the Twitter app and the following screen will show:
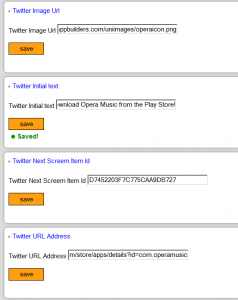
If in the field Twitter Image Url there is an entry, the image will be first downloaded and then the “post to Twitter” screen will show:

The Twitter app is acitvated, the text is predefined as is the image, but you can change it all on the fly
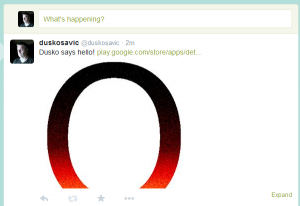
Tapping on the blue button Tweet, will send the contents of the screen to the Twitter.com and there will appear the message with the image:
How To Define the Text, Link and the Image to Post to Twitter From Your Android App Control Panel
The control panel for the HTML Pro screen also contains the fields for the elements of the
Here is what these fields might look line in practice:
If these fields remain unpopulated, you will get a chance to write text into the app and then, by pressing the Tweet blue button, send it to Twitter. Any combination is possible, no link, no text, no URL address, but the field Twitter Next Screen Item Id should always be populated by an item id of the screen that the app will continue with after the “underlying” Twitter app goes back to sleep.
In this case, the contents of that field points to the “Main Menu” screen, the one that the app starts with. It can be any other screen, really, in some cases, that might be the “upper” menu from which the HTML Pro screen was called.
If this field is left empty, the app tends to be unusable, because the Tweet screen and the screen before it create a vicious circle, which can be broken by using, say, the menu of the app to go to the home screen.
There Can Be Only One Share To Twitter Screen
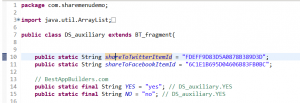
There needs to be exactly one and only one instance of the Share To Screen plugin in the app. The HTML Pro plugin, the HTML Pro AdMob plugin and others just transfer the parameters to the Share To Twitter screen, which then interprets them and posts to Twitter. Also, note the item id of that unique Share To Twitter screen and enter that value into the auxiliary plugin called DS_auxiliary.java.
Here is what its relevant part looks like: