This article is about rewriting Buzztouch apps using Flutter as the framework of choice. It will be highly technical in content, so if you only want an old app rewritten, without actually knowing how it is done, let me know here.
The Internal Structure of Buzztouch Apps
You define a Buzztouch app “in the cloud”, defining screens on special buzztouch server, then downloading the entire app to the desktop computer. The download consists of source code in Java for Android and Objective C for iOS. For 99% of the users, that source code is black box that is fed into Android Studio in case of developing for Android platform, or into Xcode for iOS. There usually are some warnings and errors and the majority of problems that the user would have in the development of an app is located there.
The source code of the app then reads the description of the screens you previously defined on the server and that “description” actually is in JSON. The Buzztouch server lets you copy all the JSON for the app at once through an option called JSON Data or Config Data, depending on the version you were using. Using JSON to get data from the server is nothing new and most apps will use JSON as well. What is unique about Buzztouch is that the entire app is defined through that JSON file so if we want to rewrite it in Flutter, JSON file is the starting point.
Structure of Buzztouch JSON File
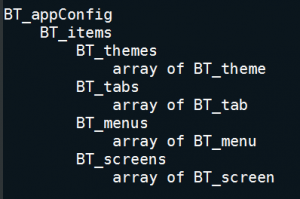
This is the global schema of a typical Buzztouch JSON file:
There is one config variable in the beginning and it contains, again, exactly one array of BT_items. If the app does not use themes or tabs, these subarrays would be empty. Each app must use menus for navigation and screen to which to navigate, so the variable BT_menus and — especially — BT_screens are never empty.
I’ve seen apps with almost 8,000 BT screens and BT_items, all entered manually. Regardless of the size, if the JSON compiles properly, we shall be able to use it as starting point for regenerating the app with Flutter.
This sounds easy and is easy… until you start pondering how would you do that on your own. Reading JSON with Dart is difficult to learn if you want to start from the very beginning.
What Does Reading JSON Files Look Like In Flutter?
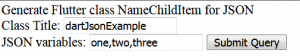
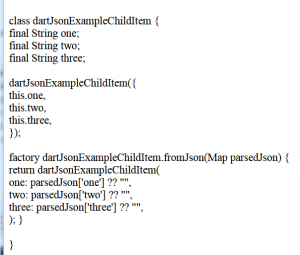
Reading and parsing JSON files single-handedly gave me so much trouble that I wrote my own Dart generator code for JSON (technically, it’s a site in PHP)! Here is what the input would look like:
This would be the result:
This code I would copy and paste in the appropriate class for reading and parsing JSON data.
Now realize that for each plugin there would need to be one such class and the prospect of rewriting Buzztouch app have lost its appeal!
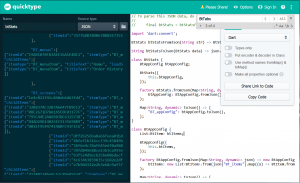
After that I, luckily, found app.quicktype.io, and reading Buzztouch JSON just became bearable. Here is how that looks like.
How To Import Buzztouch JSON File Into Flutter and Dart
Flutter is the framework for creating mobile apps and Dart is the programming language underneath. Actually, we import that JSON into Dart and yes, it is up to the challenge — it will swallow the JSON and interpret without problems provided we use a site called QuickType to generate Dart code for the JSON at hand.
Off we go to app.quicktype.io and paste the entire JSON into the left side of the screen. Select Dart as the languge of choice in the upper right of the browser screen and you will get Dart code to read the entire JSON.
Problems With Code Generated From App.Quicktype.Io
Although each BT JSON file has the same basic structure, the code that the site outputs will differ from app to app. It means that using this approach it is impossible to AUTOMATICALLY create a Flutter app from JSON file. Each variation of JSON will result in a slightly different Dart code because of the presence of plugin variables.
When you enter data into a Buzztouch screen working on Buzztouch server, you actually enter value for a varible, which is held in the cloud until the app reads it from the JSON file. If the screen has, say, 8 fields to enter in total, but you enter only three insted of all eight, the JSON created will contain only the fields with values and will not contain code for non-values. So the Dart code generator will not know about the missing five fields, will not take them into account and the code generated would become different after a while.
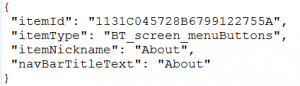
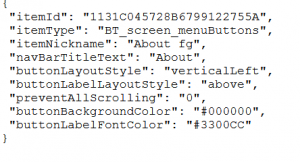
Here is what a JSON for a plugin looks like if no data were changed in the cloud:
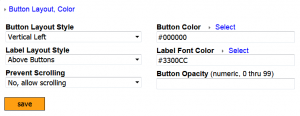
Let us now change the values:
This will be the resulting JSON:
To counter that, and because I wanted to have a general mechanism to interpret every possible Buzztouch app, I went ahead and entered all the fields in all the plugins I needed for the GibEnviro app and submitted that for quicktype.io. The code generated was surprising, as it contained one large class of data instead of dozens of smaller classes for each plugin.
There’s about 100 parameters in that class and the result is that I had only one (albeit that large) class to pass around all the plugin parameters in the Flutter app. So writing the classes that emulated Buzztouch plugins suddenly became a normal programming task. The input is just one class with all the parameters and the code in the JSON directs which screen is to be shown next.
Interpreting Data for One BT Plugin
If you have ever looked into the source code for a buzztouch plugin, you have seen reading the parameter value and then interpreting it according to the size of the screen. Code in Flutter / Dart is no different. There will be only syntactical differences, let’s take Susan Metoxen’s well-known plugin Menu With Image as an example. The following line will read the value of parameter listRowBackgroundColor from the JSON file in this.screenData and will assign it to variable listBackgroundColor — this is in Java for Android:
listBackgroundColor = BT_strings.getStyleValueForScreen(this.screenData, "listRowBackgroundColor", "#213E58");
Another such line, but this time from Objective C:
descriptionFontColor = [BT_color getColorFromHexString:[BT_strings getStyleValueForScreen:theParentMenuScreenData nameOfProperty:@"listDescriptionFontColor" defaultValue:@"#000000"]];
Finally, the code in Dart could look like this:
imageHeight = returnValueDouble(widget.scr.headerImageHeightLargeDevice, 127.0);
Here scr denotes that large class with 100 parameters, and one of these parameters is headerImageHeightLargeDevice. The value returned will be a double — that’s Dart’s parlance for floating point variables. Note that I wrote function returnValueDouble and that it looks like this:
That’s just so that you finally see some Dart code. Dart is a relatively easy language to learn (if you already know several other computer programming languages, that is!).
To interpret BT values from JSON I had to write several other routines, especially for handling colors. But it is done, there are no more suprises so it is possible to use the same code to interpret many classical BT plugins.
Which Buzztouch Plugins Are Available in Flutter Right Now?
To develop GibEnviro, I had to use more than a dozen of plugins. Here is a partial list:
| Menu With Image | WB_screen_menuImage | screenMenuImage() |
| Menu Buttons | BT_screen_menuButtons | btScreenMenuButtons() |
| Place Call | BT_placeCall | BT_screen_map |
| Screen Map | BT_screen_map | btScreenMap |
| Send Email | BT_sendEmail | btSendEmail |
| XIB Button Menu | JM_Xib_button_menu | jmXibButtonMenu() |
| Share Email | BT_shareEmail | btShareEmail() |
| Alert View | JC_AlertView | jcAlertView() |
| Custom URL | BT_screen_customURL | btScreencustomURL() |
| HTML Doc | BT_screen_htmlDoc | btScreenHtmldoc() |
| Email Image | Email_image | emailImage() |
| Send Email | BT_sendEmail | sendMail() |
| Share Email | BT_shareEmail | btShareEmail() |
| Location Item | BT_locationItem | btLocationItem() |
| Map Location | BT_mapLocation | btMapLocation() |
These plugins — actually, in Dart, they are classes — are functionally the same or similar to the “original” Buzztouch screens. They are not completely identical but are “good enough” for this app.
What About Other Plugins Which Are Not Mentioned Above?
All plugins from Buzztouch can be rewritten in Flutter although that may not be the route to success. There are some things that are better done in Flutter directly without reading plugins data from the server. Take Splash screen as an example. That code executes once in the beginning of the app, will take on the screen for a couple of seconds and then be gone. It is much simpler to change that number of seconds in the app directly then to go to the server, find two places where the Splash screen is referenced, change the values, experiment with it and so on.
The point is: whatever the plugin was for, it can be done better and nicer in Flutter.
If your app needs a plugin that is not mentioned here, I can, of course, add it to the stable. After all, I spent four years of my life writing BT plugins in Java and Objective C, and I can also do that in Flutter. But the point is this: why only rewrite the app plugin by plugin — why not improve the app to modern standards, both visually and with usability in mind!?
Send me a message through email if interested in upgrading your old apps to Flutter.