Flutter BLoC Example for Checking Data Connectivity
Checking whether there is Internet connection at any given time is a hallmark of a professionally crafted Flutter app. Here is a Flutter BLoC example using a well known DataConnectionChecker plugin.
In What Types of Apps Can We Use this Flutter BLoC Example for Checking Connectivity
Some apps have checking of the Internet signal as definitive requirement. For instance, the app for fishing tournaments: anglers go to the middle of the lake or river, catch the fish, make a photo of it and then release. The tournament consists of sending the images of the fish to the server, where the judges approve or ban each particular image, for each angler. It is unlikely that there will be Internet connection in the middle of the lake, so the app should store the images on the device for later use. Once the device is in the reach, the app will upload the images and the corresponding geographical coordinates automatically.
Survey apps require similar functionality. The survey may take place in the heart of the forest, with no Internet in sight (literally). Again, once the device is in the reach, it should upload the surveys automatically.
Data Connection Checker and BLoC
In general, all Flutter apps will benefit from the type of code presented in this article. Wrap each API call with this code and your app will not stop working if there is no Internet connection. Instead, it will send an appropriate message and continue working in offline mode until the connection is present again.
We shall use a check connectivity plugin called DataConnectionChecker (data_connection_checker) in conjunction with BLoC — Business Logic Components.
From BLoCs, we obtain
— readable source code,
— data accessible from various parts of the app,
— UI elements to show the state of the connectivity, with
— automatic refreshment of the screen.
The complete code is here: Use BLoC and Data Connection Checker Plugin in Flutter to See Whether The Device is Connected to the Internet Or Not
The DataConnectionChecker will send http request to some of the most stable IP addresses, like the ones in Google, and if there is at least one positive ping, it is maintained that the device is online. The plugin does not check wi-fi access, as all by itself, it is not a guarantee that there is Internet connection behind it.
The BLoC + DataConnectionChecker App That We Are Making
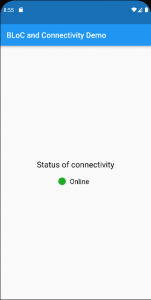
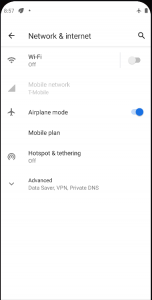
Here is what it looks like when running. On the left, the device is connected to the Internet and the green circle and text Online is present. Middle screen — we are turning AirPlane mode on, meaning there will be no Internet connection until we turn that switch Off again. The third screen shows the state of Internet connection when Airplane mode is off — the red circle and word Offline.
main.dart
Here is the code for the main part of the app. The MultiBlocProvider part is crucial: we can have as many BlocProviders in it as we want; here, we have just one, NetwordBloc, in its separate BlocProvider. We make NetworkBloc active by add a listen connection, and as its child, we show ConnectivityShow as the next screen.
import 'package:bloc_connectivity/packages/network/network_bloc.dart';
import 'package:bloc_connectivity/packages/network/network_event.dart';
import 'package:bloc_connectivity/packages/network/network_main.dart';
import 'package:flutter/material.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
void main() {
runApp(MultiBlocProvider(
providers: [
BlocProvider(
create: (context) => NetworkBloc()..add(ListenConnection()),
child: ConnectivityShow(),
),
],
child: const MyApp(),
),
);
}
class MyApp extends StatelessWidget {
const MyApp({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'BLoC and Connectivity Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'BLoC and Connectivity Demo'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
String onLineText = 'Online';
String offLineText = 'Offline';
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'Status of connectivity',
style:TextStyle(color: Colors.black, fontSize: 21)
),
Container(height: 20,),
ConnectivityShow(
onLineText: onLineText, offLineText: offLineText),
],
),
),
);
}
}
ConnectivityShow.dart
In this file we present the results to the screen, as seen in the above text.
import 'package:bloc_connectivity/packages/network/network_bloc.dart';
import 'package:bloc_connectivity/packages/network/network_event.dart';
import 'package:bloc_connectivity/packages/network/network_state.dart';
import 'package:flutter/material.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
void main() {
runApp(Connectivity());
}
class Connectivity extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: BlocProvider(
create: (context) => NetworkBloc()..add(ListenConnection()),
child: ConnectivityShow(onLineText: 'Online', offLineText: 'Offline'),
),
);
}
}
class ConnectivityShow extends StatelessWidget {
String onLineText = 'Online';
String offLineText = 'Offline';
ConnectivityShow({Key key, this.offLineText, this.onLineText})
: super(key: key);
@override
Widget build(BuildContext context) {
String onlineImageAddress = 'assets/drawable/online.png';
String offlineImageAddress = 'assets/drawable/offline.png';
return Center(
child: BlocBuilder<NetworkBloc, NetworkState>(
builder: (context, state) {
if (state is ConnectionFailure) {
return buildRow(offlineImageAddress, offLineText);
}
if (state is ConnectionSuccess) {
return buildRow(onlineImageAddress, onLineText);
} else {
return const Text("Error");
}
},
),
);
}
Row buildRow(String offlineImageAddress, String text) {
return Row(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Container(
height: 20,
width: 20,
margin: const EdgeInsets.only(right: 10),
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
fit: BoxFit.fill,
image: AssetImage(
offlineImageAddress,
)))),
Align(
child: Container(
margin: const EdgeInsets.only(right: 10),
height: 20,
child: Text(text,
style: const TextStyle(color: Colors.black, fontSize: 18))),
),
]);
}
}
BlocBuilder connects NetworkBloc with NetworkState, and the state can be ConnectionFailure or ConnectionSuccess. In the if statement, we decide whether to show green or red circle — device is connected or it is not.
Definition of BLoC for Connectivity
A BLoC in Flutter is a collection of at least three files, the names of which end in _bloc.dart, _event.dart and _state.dart. In this case, we decided to start these names with “connect“, so the files are network_bloc.dart, network _event.dart and network_state.dart. Here they are:
network_event.dart
import 'package:bloc_connectivity/packages/network/network_state.dart';
abstract class NetworkEvent {}
class ListenConnection extends NetworkEvent {}
class ConnectionChanged extends NetworkEvent {
NetworkState connection;
ConnectionChanged(this.connection);
}
In all bloc files, we will first define an abstract class, followed by classes that inherit it. The extended classes can — but do not have to — have internal states. In this case, ListenConnection has not internal variable, while ConnectionChanged has one internal variable, connection of type NetworkState.
network _bloc.dart
import 'dart:async';
import 'package:bloc_connectivity/packages/network/network_event.dart';
import 'package:bloc_connectivity/packages/network/network_state.dart';
import 'package:data_connection_checker/data_connection_checker.dart';
import 'package:flutter_bloc/flutter_bloc.dart';
class NetworkBloc extends Bloc<NetworkEvent, NetworkState> {
NetworkBloc({this.subscription}) : super(ConnectionInitial());
StreamSubscription subscription;
@override
Stream<NetworkState> mapEventToState(NetworkEvent event) async* {
if (event is ListenConnection) {
subscription = DataConnectionChecker().onStatusChange.listen((status) {
add(ConnectionChanged(status == DataConnectionStatus.disconnected
? ConnectionFailure()
: ConnectionSuccess()));
});
}
if (event is ConnectionChanged) yield event.connection;
}
@override
Future<void> close() {
subscription?.cancel();
return super.close();
}
}
The “bloc” part of BLoC pattern is where the action happens. It connects events to states, in this case, it uses the DataConnectionChecker plugin to listen to its state. If connected, the state becomes ConnectionSuccess and vice versa, if disconnected, the state becomes ConnectionFailure. It is these states that we check in file ConnectivityShow.dart.
network _state.dart
abstract class NetworkState {}
class ConnectionInitial extends NetworkState {}
class ConnectionSuccess extends NetworkState {}
class ConnectionFailure extends NetworkState {}
The NetworkState class is also abstract and contains the three most basic states — “initial”, “success” and “failure”. Many blocs wil have at least five or six states, for example, the authentication bloc could have states
| AuthenticationInitial | AuthenticationResetPassword |
| AuthenticationFailure | AuthenticationInProgress |
| AuthenticationSuccess |
and so on.