When developing APIs, the usual procedure is to test them with Postman, from the comfort of your own desktop. Once you have everything nailed on the server and you are content with the results in Postman, here is what you can do to turn the API call into a screen or widget in Flutter.
The Task: Send Email to the User for the Forgot Password Option on Login Screen in Flutter
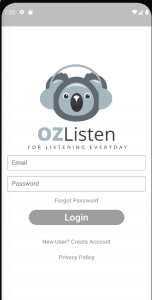
The problem we are going to solve is how to send an email to the user for the Forgot Password Option on the Login screen in a Flutter app. Here is what it looks like on screen:
Provided that the user has already entered their correct email address in the Email field, tapping on Forgot Password option should execute a API call.
Endpoint in Postman
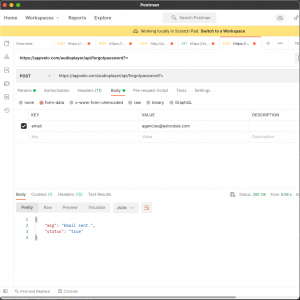
Here is what the API call in Postman looks like:
We know that the call is good because Postman returned JSON with msg and status, and they were both ok.
The next step is to implement that call with Flutter instead of Postman.
Flutter Code for the API Call
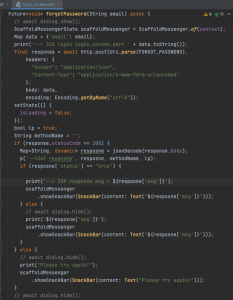
Instead of reproducing lines and lines of code, we’ll just show the call in an image:
The Postman hands us the JSON in plain sight but in Flutter we have to catch it up as response to a HTTP call. Then we have to analyze it by parameters, in this case msg and status. If status was ok (and provided the entire API call was successful, as denoted by returning 200 as the HTTP code from the server) the server moves on to send the email.
The Action: We Receive an Email
And we get this in an email:
Or, if the status was not ok, we would get an toast like message at the bottom of the screen, telling us that we should try again or something like that.
This article has shown you the typical stuff Flutter developers do when implementing API calls into the app. We have not shown the exact techniques, for example, how to analyze the return from the API call, how to decode that JSON (and it can really complicated) and so on.