Screen designs and apps built by Dusko Savic for clients in the last three months
Figma to Flutter — Lessons Reservation System
This is a large app that I was one of the contributors for. My part was to create 8 screens for calendar entries (the app connects language tutors with pupils) for language lessons through the app.
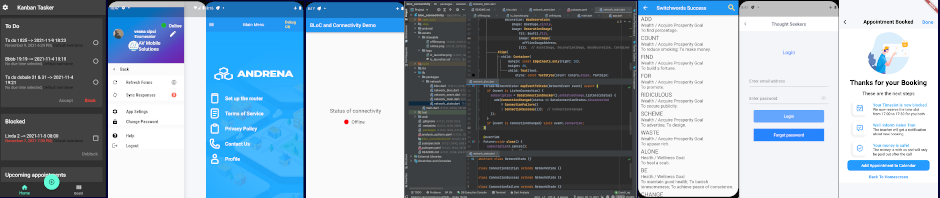
Here is an image of eight screens in Figma and the task was to write them in Flutter:
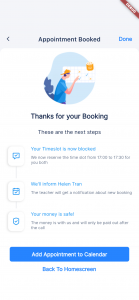
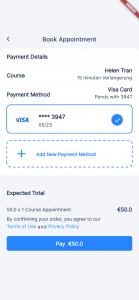
Here are the screens I wrote:
 |
 |
 |
 |
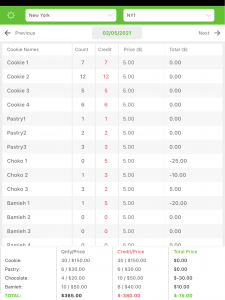
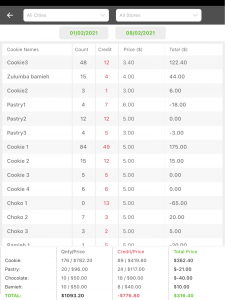
This is the Reports screen. The bakery drives the goods on particular days to a store in a city and the app stores the cakes and pastries sold. Here we see the report within a week, with totals at the bottom of the screen. The totals are per class of goods — cookies, pastries and so on. There is a local database beneath the app.

This image shows daily scores for a city and a shop:
Mantra Counter
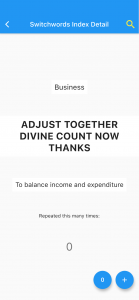
It is an app that I have developed for myself only and it is not published (intentionally). The idea is that repeating a mantra can activate the Law of Attraction and produce the desired result. The app contains about 300 mantras and here is how one of them looks like:

Each time you state a mantra, you press the button and see how many time you have to repeat yet.
Fishing Tournaments
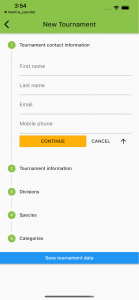
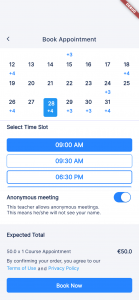
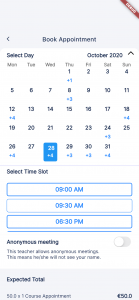
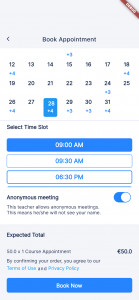
Here is how you can define a tournament on the mobile device and send it to the web server to store:
This screen is using something called “stepper”, which comes handy when the user has to enter several groups of data in, well, steps.
Horoscope App
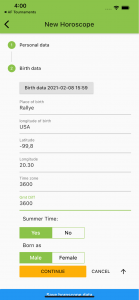
Enter your data in a stepper:
Fetch data from my astro server and get the image of the chart: